FAQ
Slow on First Launch?
The first time you open the extension, it may be slow because it needs to download necessary dependencies. This process depends on your network environment. Please be patient.
Error: Dependency Installation Failed, Check Network
If you are in mainland China and have a poor network environment, there are two solutions:
- Switch Mirror Source
- Manually Install Dependencies
Switch Mirror Source
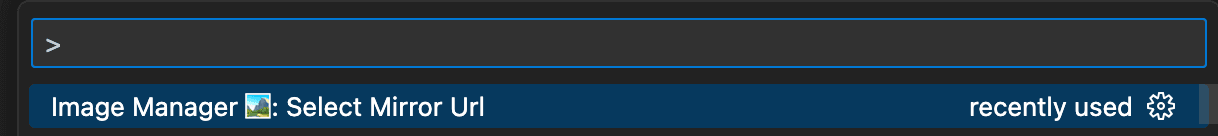
Use the command palette, type select mirror url, and press Enter. 
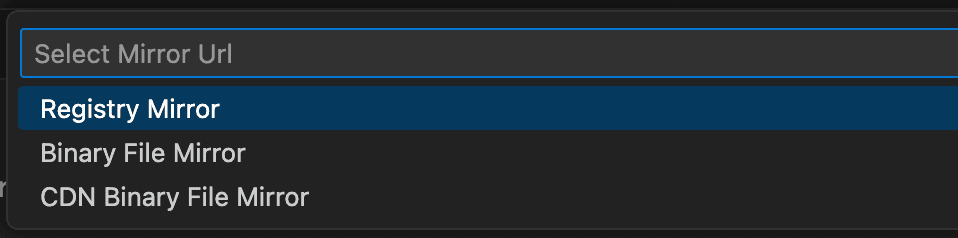
Then choose a mirror source, restart VS Code, and try downloading the dependencies again.

Manually Install Dependencies
- Open the command palette, type
Show Output Channel, and select the Image Manager option. - Find the
Extension Rootin the output, you will need it later. - Download the dependencies from the URLs printed in the
Output Channel. - Place the downloaded files in the
Extension Rootfrom step 2. - Restart VS Code.
Why Did the File Size Increase After Compression?
- Adding "compressed" metadata during compression may cause small images to increase in size.
- You can adjust the compression error range by setting
image-manager.compression.errorRange.
Too Many Images, Feels Laggy?
- Configure
image-manager.appearance.reduceMotion: 'on'to reduce animation effects. - Open a specific directory by right-clicking the folder to reduce the number of rendered images.